Anatomy of an SDK
Episode 5 - Chartboost
That’s a wrap for Kayzen’s “Anatomy of an SDK” series, where we’ve explored the capabilities of different SDK-based exchanges. But before we say goodbye, we have a surprise for you: a bonus episode!
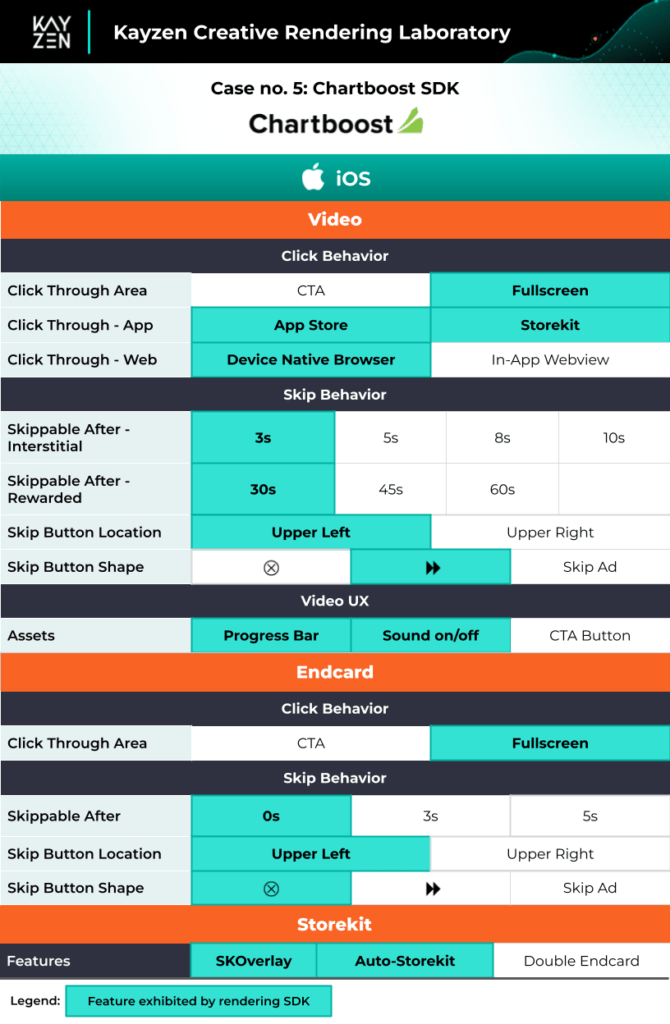
In this episode, we’re focusing on Chartboost, examining its creative rendering and performance benchmarks.
Before we dive in, be sure to check out our previous articles in this series, where we’ve covered the creative rendering dynamics and performance metrics of Digital Turbine, AppLovin Exchange, Vungle Exchange, and Unity Exchange.
Now, let’s analyze Chartboost!
iOS

OS: iOS - Interstitial
You are currently viewing a placeholder content from Vimeo. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
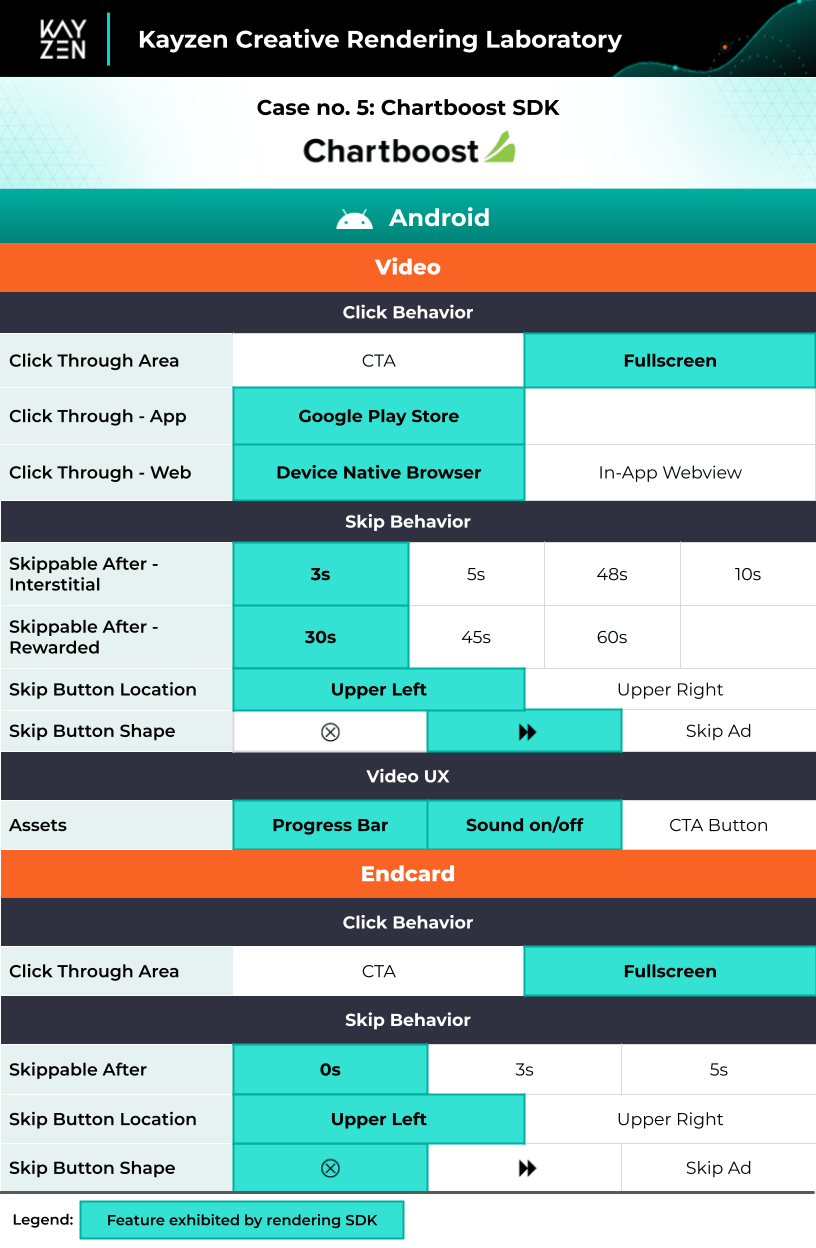
More InformationAndroid

OS: Android - Rewarded
You are currently viewing a placeholder content from Vimeo. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationAt Kayzen, we place Transparency and Control at the forefront of everything we do. We are committed to empowering both the industry and our customers, providing them with insights into the various programmatically available rendering experiences. Our ultimate goal? To empower them in maximizing the performance of their creative strategies, all while retaining complete control over their advertising endeavors. Don’t hesitate to reach out to our team to discover how we can assist you with your programmatic needs.