Anatomy of an SDK
Episode 3 - AppLovin Exchange
Welcome back to the third episode of our “Anatomy of an SDK” series, where Kayzen carefully dissects and analyzes the rendering experience provided by different SDK-based exchanges.
In this episode, we’re putting the AppLovin Exchange SDK under the microscope, ready to discover its traits and performance metrics. So, let’s get our scalpels ready and dive right in!
Before we embark on this exploration of the AppLovin Exchange (ALX), be sure to catch up on our previous articles, where we featured the Unity Exchange and the Vungle Exchange. They provide valuable insights into the impact of creative rendering experiences on user experience and performance metrics.
iOS

OS: iOS - Interstitial
You are currently viewing a placeholder content from Vimeo. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationAndroid

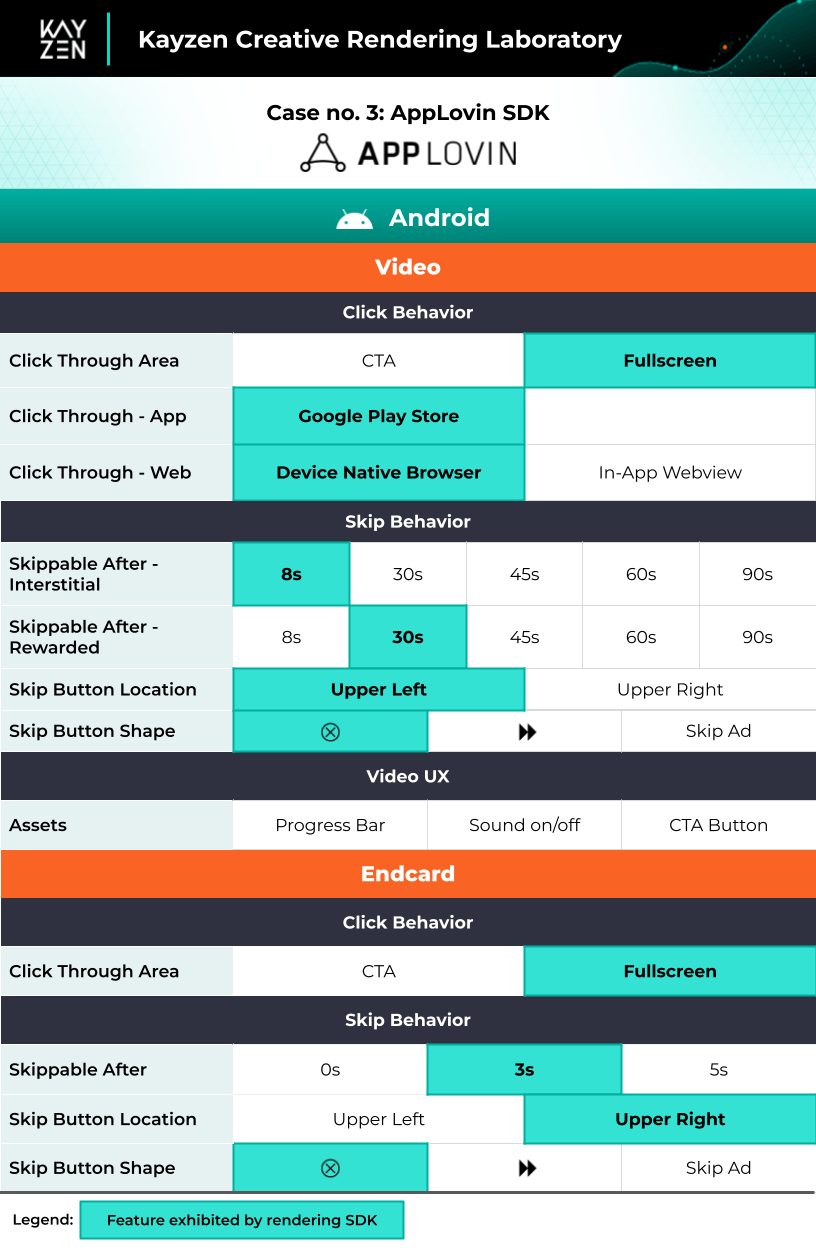
OS: Android - Interstitial
You are currently viewing a placeholder content from Vimeo. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationCTR Evolution

Over the last 12 months, AppLovin has not introduced any significant changes to their overall rendering experience.
Mirror mirror on the wall, who is the simplest of them all? The AppLovin SDK is characterized by its simplistic approach towards creative rendering when compared to its counterparts.
- Within the overall video UI, you’ll find a single element, the skip button. No timers, no progress bar, no sound on/off button.
- Interstitials through AppLovin guarantee at least 11s of the creative being displayed, split into 8s for the video and 3s for the end card.
- The AppLovin Exchange has been a pioneer in supporting SKOVerlay and Storekit, even before these features became a trend on the programmatic exchange front. Several customizations are available for DSPs to choose from:
- Choosing the position of the overlay: bottom or bottom-raised.
- Deciding whether the overlay should be dismissible or not.
- Defining the delay in seconds after video start, companion render, and/or storekit dismissal.
- AppLovin’s SKOverlay implementation has no impact on Click-Through Rates since, contrary to what we’ve seen in previous episodes, click trackers are not automatically fired when displaying the overlay. As a result, AppLovin’s SKOverlay is limited to campaigns supporting SKAdNetwork attribution.
- As with SKOverlay, the AppLovin Exchange triggers the Storekit view only when SKAN attribution is active; otherwise, the click redirects to the app store.
At Kayzen, we place Transparency and Control at the forefront of everything we do. We are committed to empowering both the industry and our customers, providing them with insights into the various programmatically available rendering experiences. Our ultimate goal? To empower them in maximizing the performance of their creative strategies, all while retaining complete control over their advertising endeavors. Don’t hesitate to reach out to our team to discover how we can assist you with your programmatic needs.