As in-app user acquisition managers, our time is mostly spent on planning strategies, setting up and monitoring campaigns, testing creatives and analyzing data. But sitting behind the screens looking at campaign metrics all day, we tend to forget that at the other end of the line, there is a user and a creative that gets served by an SDK of this or that exchange. Ad exchanges provide ad creative specifications and best practices as a guide for advertisers to follow, yet not all exchanges provide information on how their SDK renders creatives (Mopub is an exception). As an in-app UA manager, knowing the serving behavior of SDKs and ultimately how the user perceives the ad creative can be very helpful for your creative team to building better creatives, which will directly impact performance. At Kayzen, we take end-to-end creative testing very seriously. We think it’s essential to understand how your ad creatives render on publisher apps through different SDKs. This helps identify serving problems if they occur, optimize the user’s experience when seeing ads and understand why each exchange performs differently. After countless end-to-end tests on major mobile video ad exchanges, we decided to put together this article and share our observations, hoping it will assist you in your user acquisition efforts.
Ad Exchange SDK
Ad exchanges enable app developers to monetize their apps by connecting to the ad exchanges’ network and programmatic demand pipes like Kayzen. Developers use SDKs to define and make available their in-app ad inventory. SDKs also control how video placements behave on interstitial and rewarded video inventory, by applying close buttons, defining whether they are visible instantly or appear after a certain time (for interstitial placement), SDKs can also apply a CTA button, a video progress bar and more. These components present the user with visual prompts and provide control over the ad unit and predefine a certain user experience. A video ad unit consists of a video file and a companion banner which can be an image or HTML/MRAID tag.
Interstitial vs. Rewarded video
Interstitial video is an ad displayed in full-screen before or after an expected content page and is skippable. Rewarded video is and ad that users have the option of watching in full in exchange for in-app rewards. The following table demonstrates the main differences between interstitial and rewarded.
| feature | Interstitial | Rewarded |
| Displayed | before/after content | opt-in |
| Skippable | yes | no |
| Recommended duration | 5 to 15s | 20 to 30s |
| Video progress bar/counter | yes | yes |
| CTA button (when provided by SDK) | yes | yes |
| Video Close/skip button | yes | no |
For this article, we tested VAST video format that contains a video and an image end card on interstitial inventory. In this section, we will demonstrate the behavior of SDKs UI of some of the major Ad exchanges in the in-app mobile RTB ecosystem that you can show your ads on through our platform.
Content
- Featured Ad exchanges
- How SDK behavior impacts metrics
- How to optimize video creative to work with the SDK
- Summarized ad specs and conclusion
Adcolony
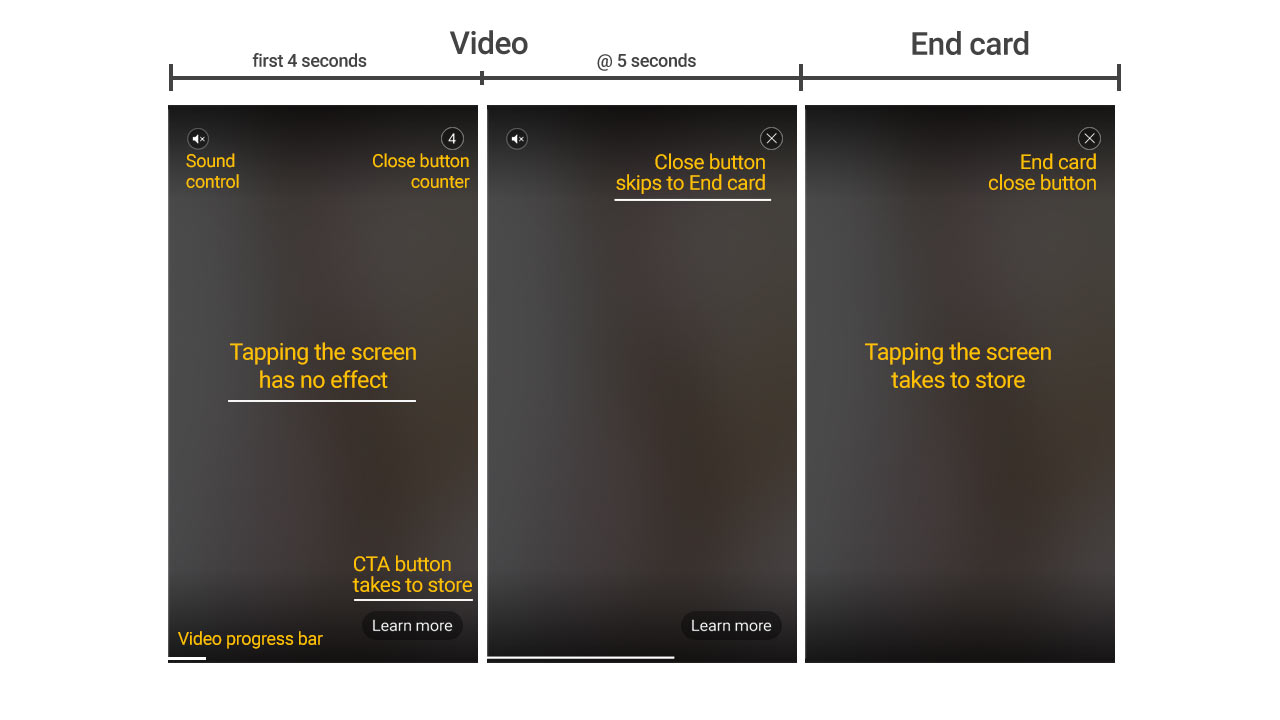
Adcolony does not provide any documentation neither on ad formats nor serving behavior of the SDK. We could only find 1 blog post about the display formats their new SDK 4.0 offers here. Adcolony’s SDK serves video in the following behavior:

Applovin
Ad specs on the Applovin website (found here) provide a few guidelines, but through our end-to-end tests, we can add a few more points to Applovin’s ad specs table.

Applovin Recommendations:
- Video file type: MP4, MOV
- Video file size: Less than 30MB
- Video dimension: 570×320 for landscape, 320×570 for portrait (16:9, 9:16)
- Video duration: 12 to 30 seconds
- End card file type: JPG, PNG, GIF
- End card dimensions: 768×1024 for portrait, 1024×768 for landscape
Our Observations
- We were able to run videos with dimensions 1280×720 for landscape and 720×1280 portrait
- We were able to run videos with duration 10 seconds (keep in mind that inventory size for this duration could be less than longer duration videos)
- We were able to add companion banners that are the same dimensions as the videos (720×1280)
Appodeal
Appodeal mentions what ad formats they support but don’t give much information on how the SDK serves ads. Here are a few points in their documentation (find it here).
- Interstitial: Appodeal supports interstitial ads for smartphones and tablets, at 320×480 and 480×320 by default respectively. They can also be used in different dimensions provided by an ad network or publisher. Customize them to fit your vision with landscape or portrait orientation and rich media.
- Video: You’ll find skippable, non-skippable and rewarded video formats. By default, users may skip skippable video ads after 5 seconds while they must see the video from start to finish on non-skippable and/or rewarded ads.
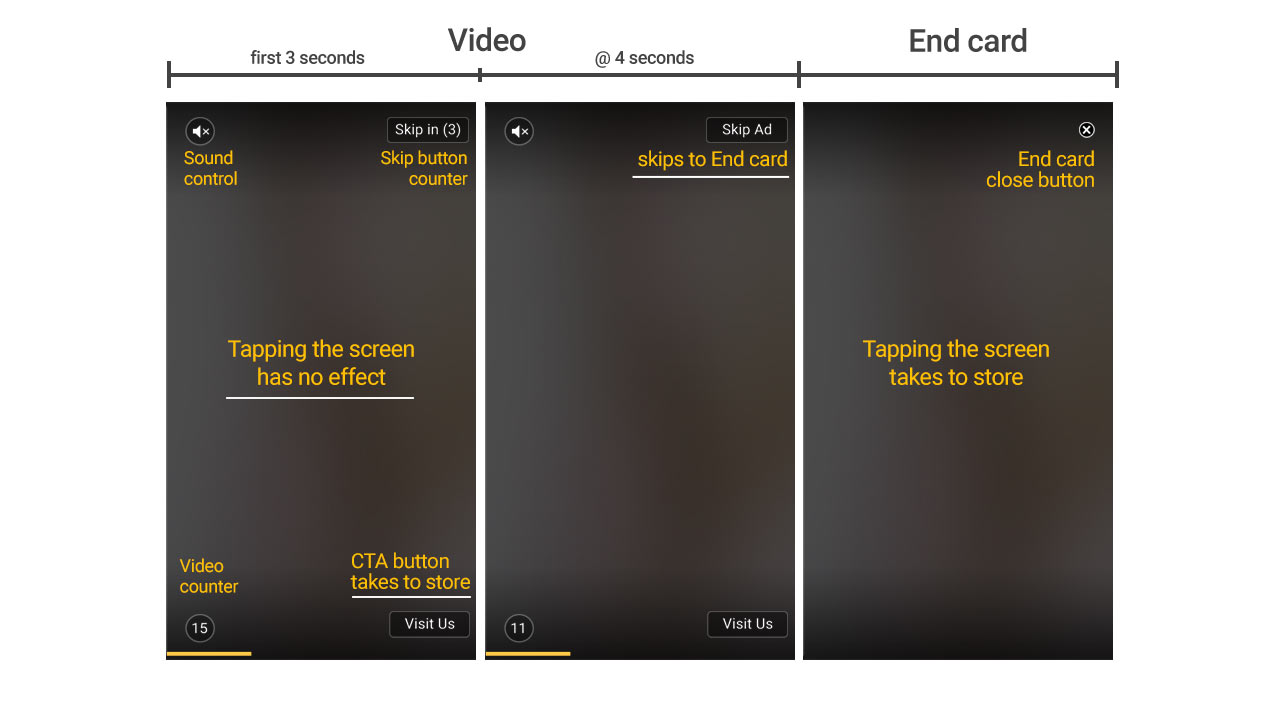
For the lack of information, here is what we observed when serving video on Appodeal’s SDK.

Fyber
Fyber has good documentation on VAST/VPAID as well as ad specs, though it is for advertisers running through their platform. Besides our end-to-end test, we also summarized their ad specs and recommendations. Here is how Fyber SDK renders.

Fyber ad specs and recommendations:
- Video file type: .avi, .mov .mp4
- Video Codec: h.264 is preferred decoding
- Audio Codec: AAC and mp3
- Video file sizes: Maximum 300 MB, Recommended: Below 5 MB
- Video duration: 15-30 second (recommended)
- Video aspect ratio: 16:9 pixel ratio for landscape videos, 9:16 pixel ratio for portrait videos.
- Companion banner file type: JPG, PNG, GIF
- End card dimensions: 1280×800, 960×640, 300×250
- End card size: 250-300 KB (recommended)
Mopub
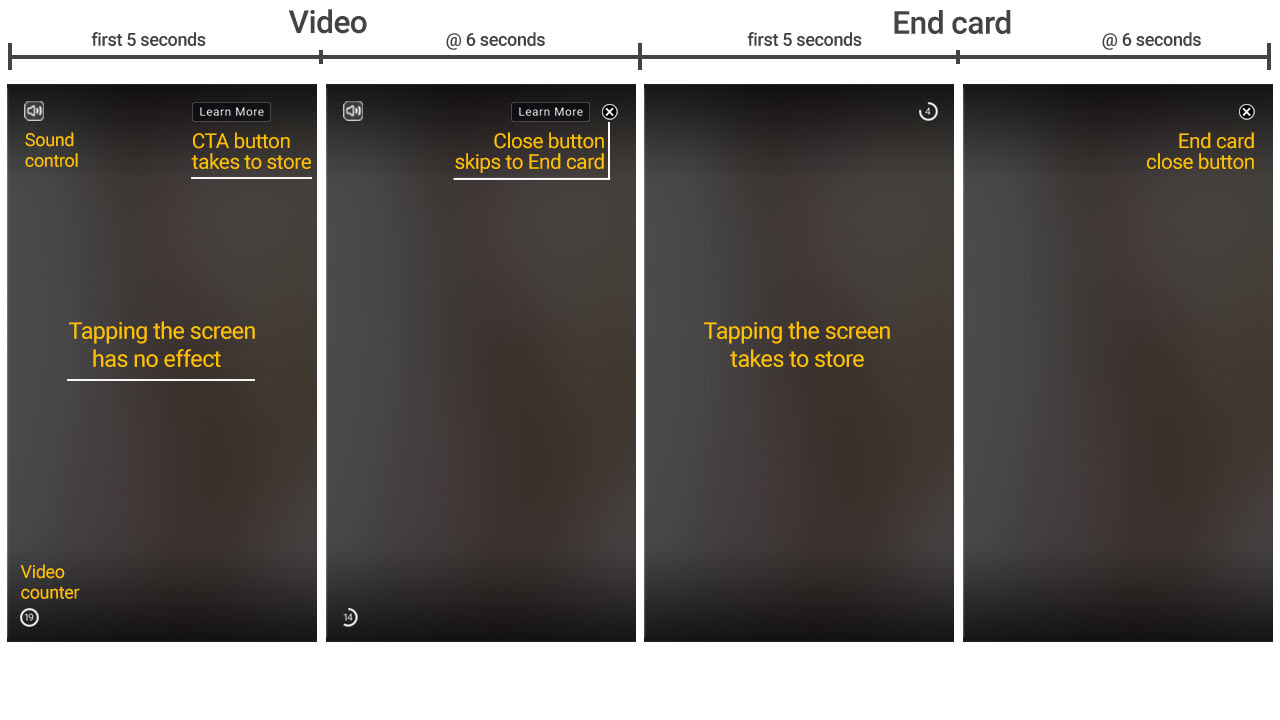
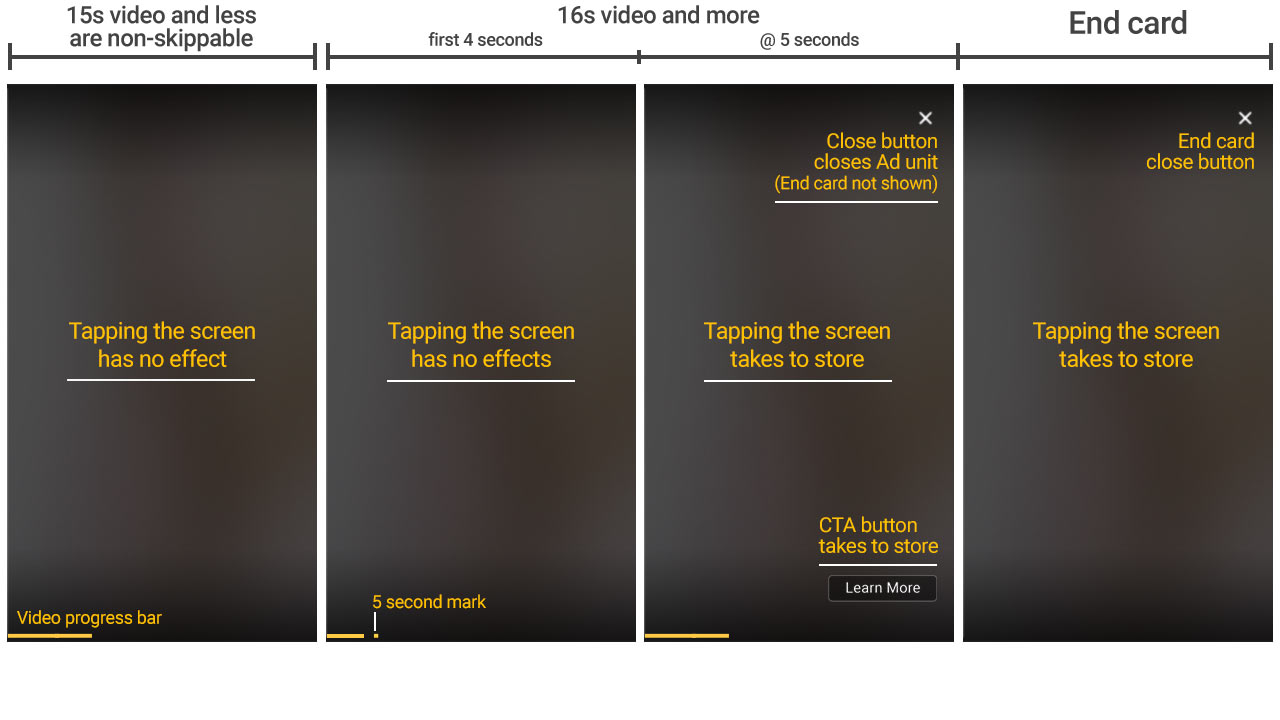
Mopub is one of the very few exchanges that provide comprehensive documentation on the behavior of their SDK (you can find it here). Mopub SDK behaves differently depending on video length. Interstitial 15-second videos and less: Videos with a duration of fewer than 15 seconds are not skippable on Mopub. The SDK provides only the progress bar. The user cannot interact with the video and is forced to see the video until the end. Once the video finishes, the companion banner comes to the screen. Interstitial 16-second videos and more: For videos that are 16 seconds and longer, the video ad unit can be skipped after 5 seconds (tapping the close button will close the ad unit skipping also the companion end card).

Mopub best practices Mopub provides the following best practices when serving video Ads:
- Video File Size: We recommend having a 2MB file size (recommended maximum file size is 10MB). Videos that are closer to 2MB can have a better performance compared to those that are of larger file size. Keep in mind that data connection speeds and latencies vary throughout the world.
- Media File Encoding: Make sure your video is encoded for H.264 Baseline Profile Level 3.0 for the most compatibility.
- Duration: Videos with a duration of > 30 seconds are not allowed.
- End card: Always use a companion banner with the same aspect ratio as the video (e.g., 16:9, 9:16) for the best user experience. The minimum size is 300×250. There is no maximum size; however, images larger than the device screen will be scaled down proportionately to fit the screen and centered. Note that if your static companion banner image does not have the same general aspect ratio as the screen; the scaled-down image will be wrapped by a black border that extends to the screen’s edge.
Unity
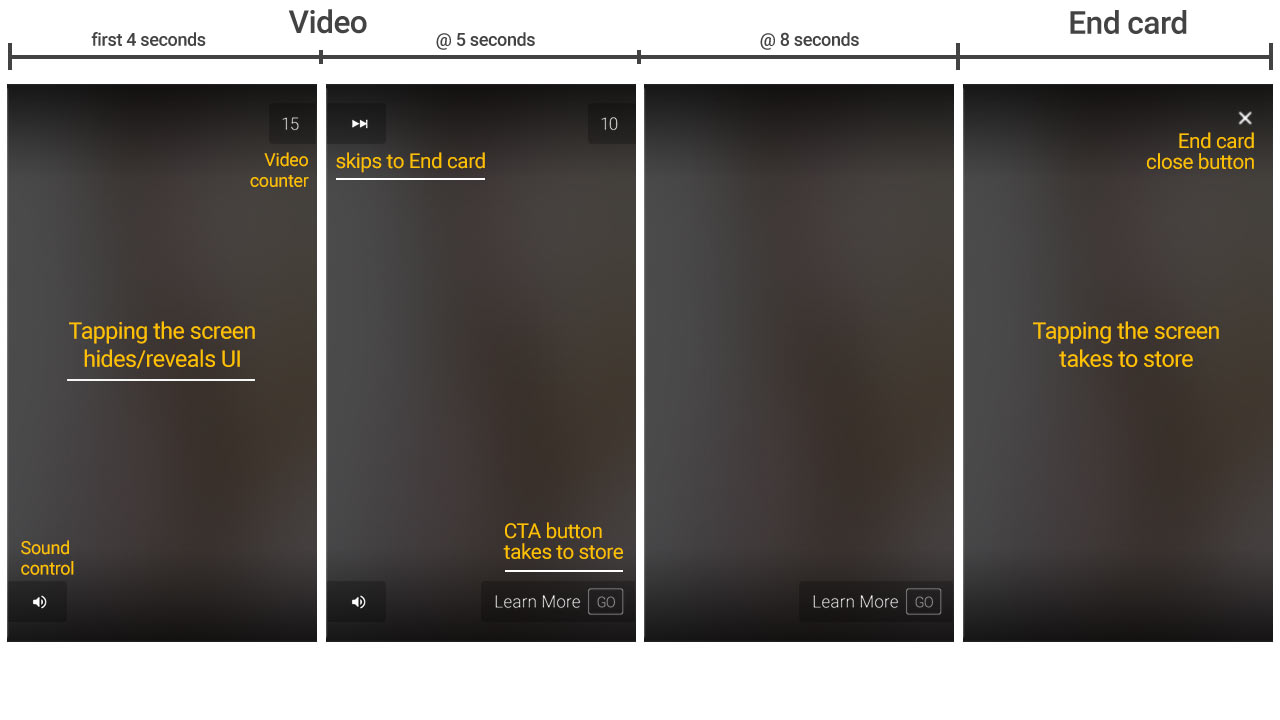
Although Unity provides comprehensive documentation for ad serving on its website, it can be quite hard for success managers to find what they are looking for. Let us take a look at the progression of the Unity SDK UI (build 3.3.4).

Unity video ad specs for programmatic DSPs:
- Video file type: H.264-encoded MP4 format
- Video file sizes: Video file sizes less than 20MB
- Video duration: Video duration under 40 seconds
- Video aspect ratio: 16:9 pixel ratio for landscape videos, or 9:16 pixel ratio for portrait videos.
- End card file type: Use JPG, PNG or GIF format
- End card dimensions: Landscape dimensions are 480 x 320 px, Portrait dimensions are 320 x 480 px *Dynamic cropping may occur when using landscape and portrait images, to account for different device sizes. To avoid losing critical information, allow a 100-pixel buffer from the top and bottom edges of landscape images, or left and right edges for portrait images.
Unity best practices:
- The recommended video file size is under 5 MB for users with WiFi connections, and 2 MB for users with cellular connections.
Our observations:
- Video file sizes: we tested 3 MB to 7 MB and they served well under wifi and cellular.
- End card dimensions: we tested 320×480 (2:3) and 720×1280 (9:16) and the opposite dimensions, they rendered correctly.
How SDK behavior impacts metrics
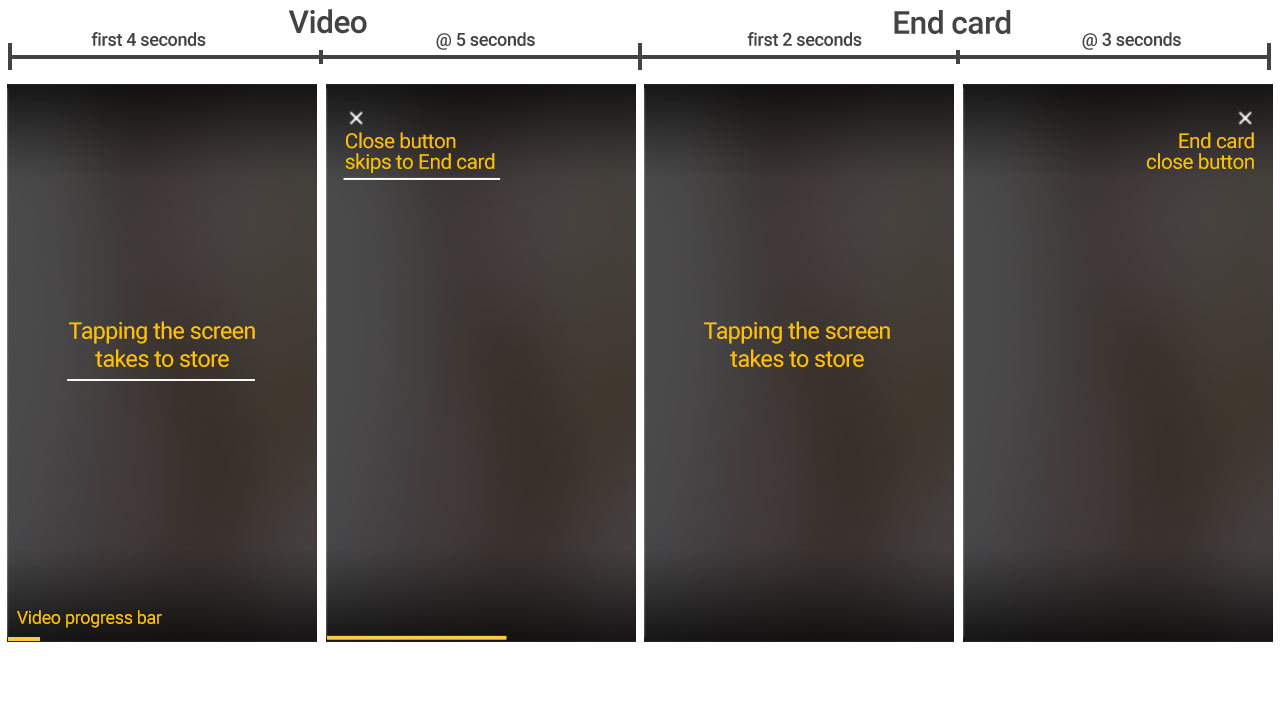
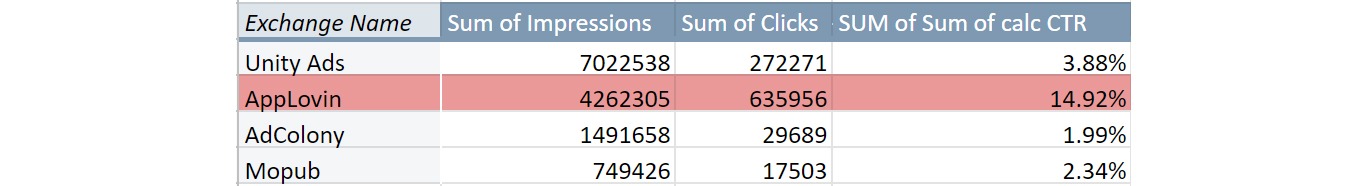
Knowing how SDKs behave could explain certain metrics when looking at creative performance. For example, when looking at how a video creative performs on Applovin, we notice a relatively higher click-through rate (CTR) than other exchanges (all other parameters kept equal – ceteris paribus). This is due to the Applovin SDK allowing video creative to be clickable, which could cause accidental clicks, perhaps because the user attempts to tap the close button, but instead is taken to the store. Usually, the CVR (click to install rate) is hence counter-proportionally lower on Applovin which offsets the higher number of clicks generated. Other exchanges, such as Mopub and Unity, avoid accidental clicks by preventing taking users to the store when tapping on the video body, instead, mentioned SDKs have a clear CTA button.

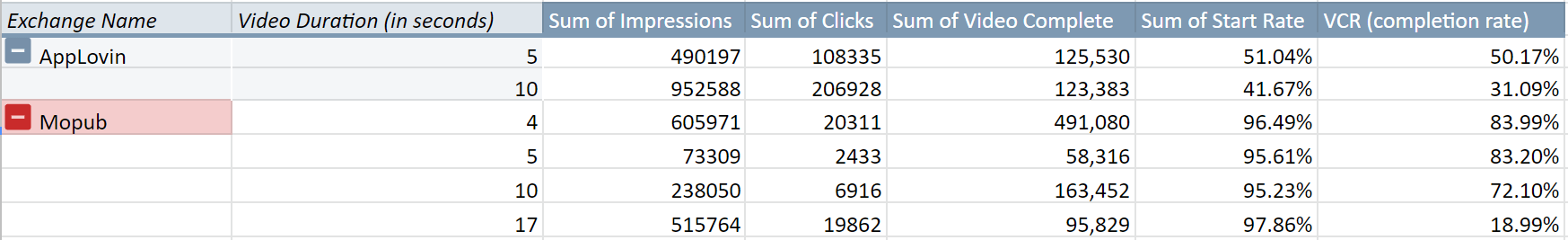
Another metric affected by the behavior of the SDK is the VCR (video completion rate). This can be seen with videos served on Mopub. Since the user cannot skip videos less than 15 seconds, we will see only a small difference between the number of users who started the video and those who completed the video. Here is how Mopub VCR compares to Applovin for different video lengths on non-rewarded videos:

As the table shows, the longer the duration of the video, the lower is the VCR typically. But Mopub has a high VCR for videos with lengths up to 15 sec, and thereafter it drops significantly. Knowing the Video SDK behavior as described above, this is now easy to explain: Interstitial videos longer than 15sec on Mopub are skippable but shorter than that not. Hence the completion rate remains very high for all videos up till 15 sec. It is also important for marketing designers to know when users lose interest in the video creative, so they can create more compelling videos and improve VCR and conversion.
How to optimize video creative to work with the SDK
Exchanges aim to provide a balanced user experience while optimizing for conversion rates through their SDKs, and after this thorough review of how SDKs UI looks and behaves, we can put together some best practices when creating videos for RTB.
- The first 3 seconds of the video creative is the most impactful, get the most out of them before the skip button appears!
- Have several video durations in your creative set. Try to keep your durations at a definite time point (5 seconds, 10 seconds, 15 seconds, etc.)
- Keep a 100px buffer area around your video (for 720×1280 resolution) and have your information within this area so it is not hidden by the SDK UI when present.
- Avoid having a CTA button on your video, beside SDKs providing one, you don’t want to confuse the user with redundant information. But you should definitely have a CTA on your end card.
- If you want to add a CTA to your video It’s better to have pure text rather than buttons, given that the SDK provides for a default button already to the video.
- Always use an end card with the same aspect ratio as your video, it is highly recommended to use 16:9 and 9:16, which is the average aspect ratio of most newer phone models.
Conclusion
Going through ad spec documentation of all exchanges is a daunting process, with some exchanges not updating their ad specs as fast as they update their SDKs. To make things easier for all the RTB campaign managers out there, here is a summarized table of recommended ad specs for the exchanges featured in this article according to our tests.
| Video + companion end card (VAST) | |||||
| Landscape | Portrait | Recommended size in MB/Kb | Recommended formats | Recommended length | |
| Mobile | 1280 x 720 | 720 x 1280 | Video: 5 to 10 MB End card: up to 700 Kb | Video: mp4 Codec: H.264 Image: JPG, PNG, GIF | 10 to 15 seconds 16 to 30 seconds |
| Tablet | 1024 x 768 | 768 x 1024 | |||
We have to note that ad exchanges update their SDKs UI and how they behave, hence, it is important to test your ad creative in live environment to see how it renders, make sure it provides optimum user experience and which exchanges would serve your ad creative (in terms of file size and format, dimensions, etc.). Hopefully, this article will provide a guide on how to start running successful high performing video campaigns on RTB.